咲夜李夜です。
WordPressでブログを書こうとして、画像を引用ブロックに挿入するときに引用ブロックの外に画像が出てしまってお困りのあなた。
安心してください。私も同じ経験をしました。
今回は、引用ブロック内に画像を挿入する方法をご紹介します。
これで解決しますように。
ブログの動作環境
解決法の前に、前提条件を載せておきます。
- OSはWindows10
- 使用テーマはcocoon(コクーン)
- エディターはGutenberg(ブロック)
です。
他の条件の方は、細かい設定が異なる可能性がございますのでご了承ください。
画像の引用方法
それでは、画像の引用方法について
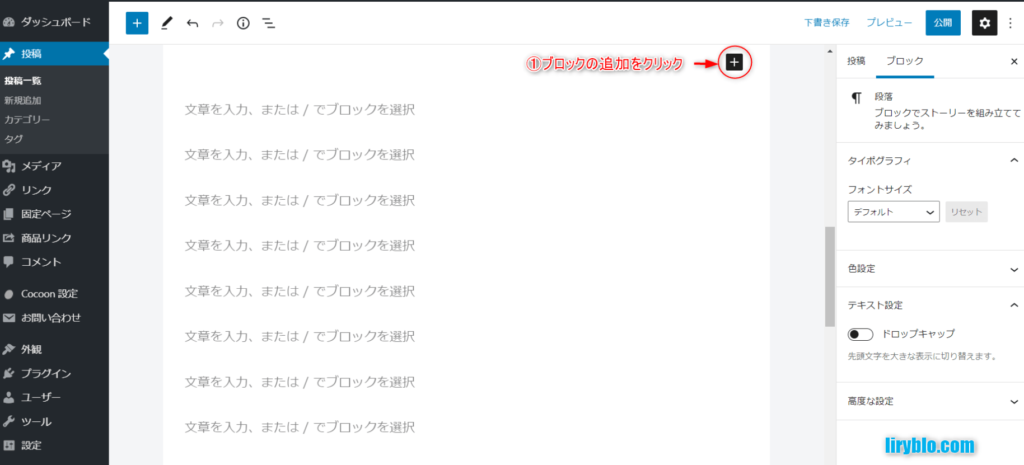
①黒い四角になっている、「ブロックの追加」をクリックします。

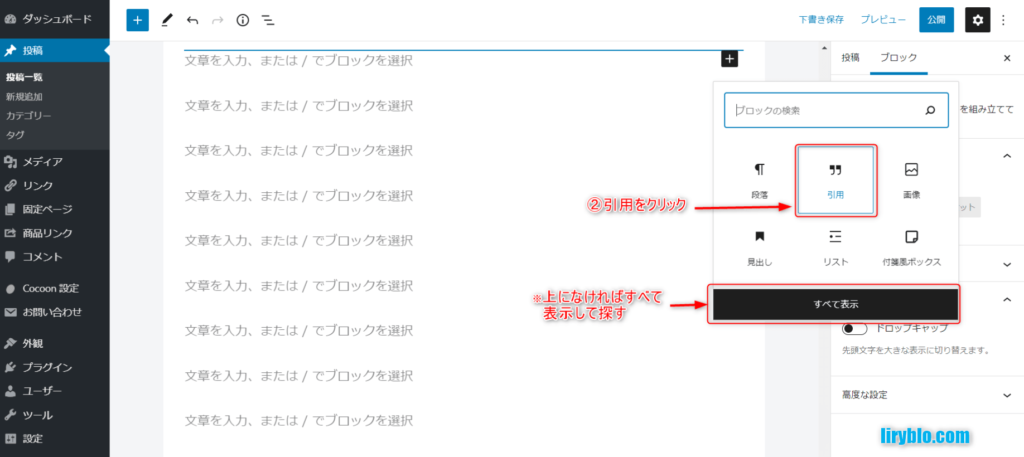
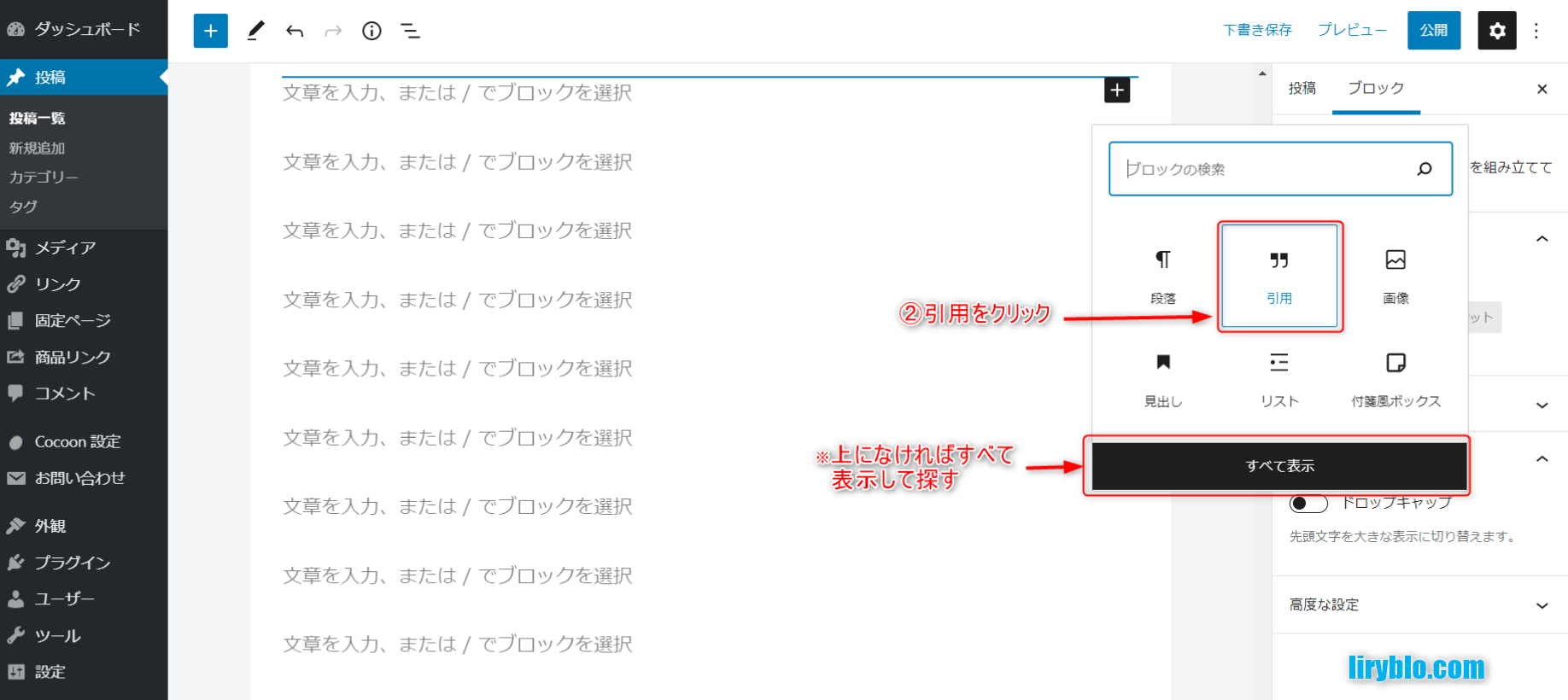
②次にブロックの追加内の「引用」をクリックします。

上に出てこないときは下の「すべて表示」で探せます。
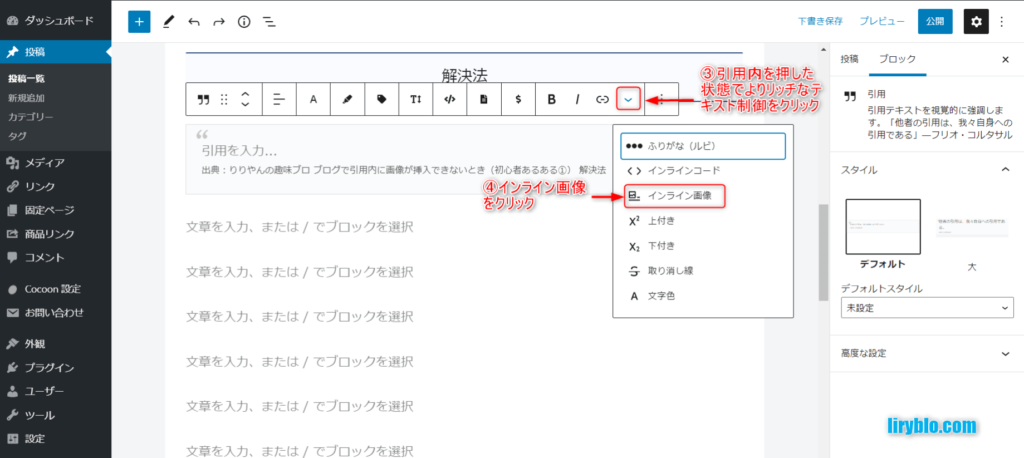
③引用内を押した状態で、バーの右端の「よりリッチなテキスト制御」から
④「インライン画像」をクリックします。

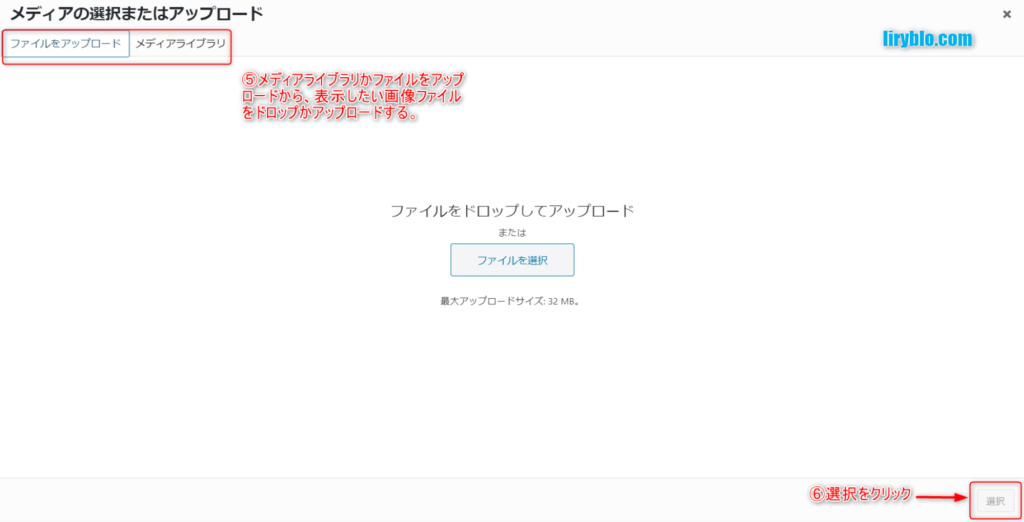
⑤すると、メディアの選択またはアップロードが出るので、表示したい画像ファイルをドロップもしくはアップロードして
⑥「選択」をクリックします。

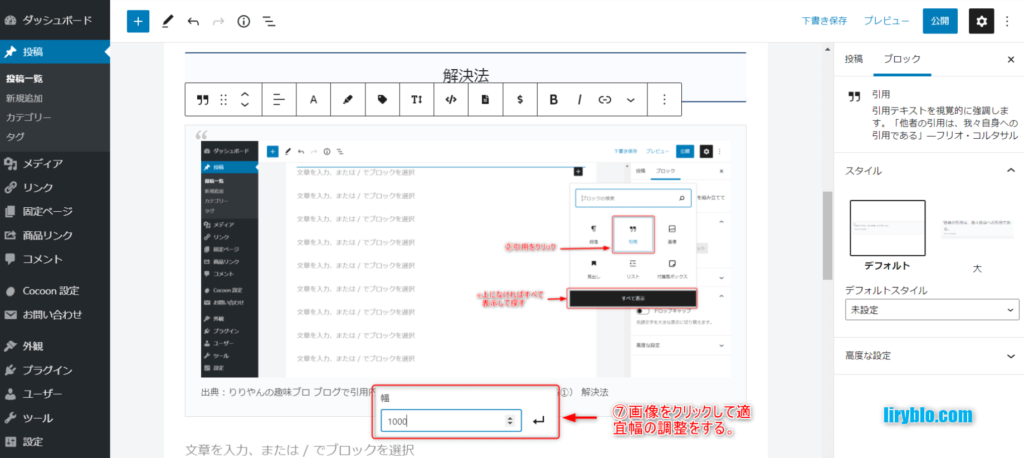
⑦画像が表示されるので、画像をクリックして適宜幅を調整してください。

出典や引用元については各々で書いてリンクを貼ってください。
完成品がこちらです↓。
出典:りりやんの趣味ブロ ブログで引用内に画像が挿入できないとき(初心者あるある①) 解決法
正直テキスト制御内の「インライン画像」に気づくかどうかが最大のポイントだと思います。
これに気づくまで2、3時間かかりました(笑)。
まとめ
- ブロックの追加をクリック
- 引用をクリック
- 引用内をクリック後よりリッチなテキスト制御をクリック
- インライン画像をクリック
- 画像データをアップロード
- 選択をクリック
- 引用に出た画像をクリックして適宜幅の調整をする
以上、引用ブロックに画像を挿入する方法でした!


コメント